文字やオブジェクトどちらにも出来ますが、今回は文字でご説明していきます。 オブジェクトも手順は同じなのでご安心ください! 1文字を配置して選択 まず装飾したい文字を打ち、文字間や行間を調整します。 2塗りと線を無しにする はいここ大事です!① 袋文字を使ったタイトルロゴ 折込みチラシのタイトルで良く使う文字装飾が 袋文字 です。 フチ取りした文字で、とりあえず目立たせる・背景上の文字の可読性を上げる などの効果があります。 文字テキストやロゴなどを水面下に沈めた、SF映画のようなテキストエフェクト。スマートオブジェクトレイヤーを個別で編集するだけで、デザインが自動的に切り替わります。 Free 3D Bronze Text Effect (PSD)

プレゼンスライドのデザインをカッコよくするコツ
Css 文字 装飾 デザイン
Css 文字 装飾 デザイン- これまでにつくったサムネイルの数が700枚を超えました! そんな私が目立つ文字装飾デザインについて参考例をあげながらわかりやすく解説します! もくじ 色をかえる 袋文字にする グラデーションで配色する 模様をつける 好みの柄をつける 影を デザインは文字の装飾で差をつけよう! デザインテクニックや依頼先を知るならココナラ 文字のデザインをしたいけど、印象に残るデザインがわからないという方も多いのではないでしょうか。 この記事では、 印象に残る文字デザインのポイントを5つ紹介しています。 また、外注するときの相場についてまとめました。 これから、デザインをお任せしたいと




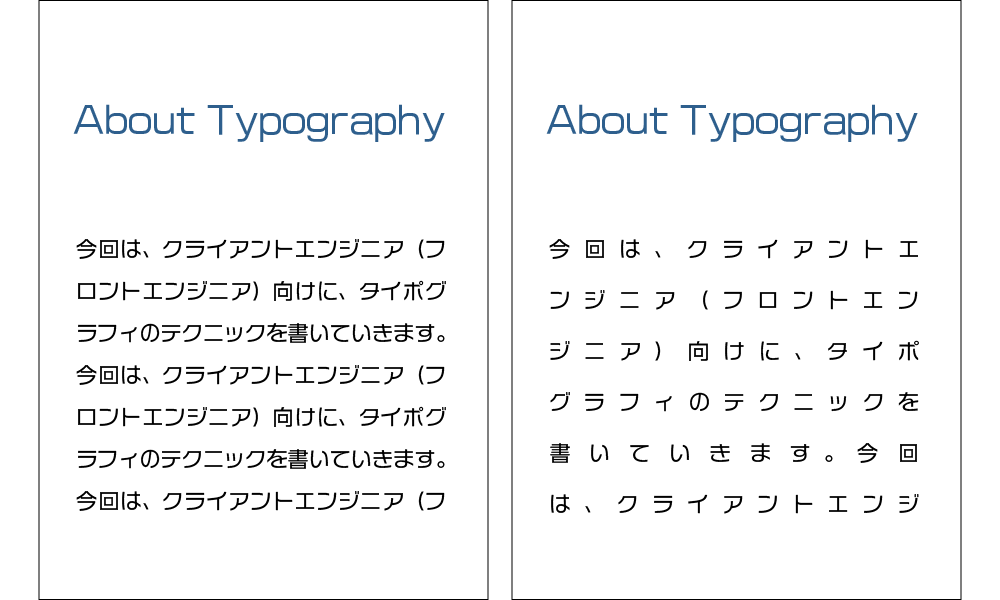
エンジニアこそ 文字のデザイン タイポグラフィ を覚えよう
装飾・ライン(かわいい) メルマガ装飾のためのテンプレート(まるを活用した装飾・ライン) 少し不思議なちょっぴり凝った装飾・ラインの一覧 装飾・デザイン 平野友朗文字や数、色を決めて好きなタグがその場でできる! コピー&ペーストして使ってね ★タグって? ★サンプル一覧 リンク系 リンクを貼る リンクに色付け メールリンク 文字装飾系 カラー 文字 カラフル文字 グラデーション文字 文字点滅 文字スクロール 広告やポスターをデザインする際、ときにはコピーの配置やレイアウトに悩むこともありますよね。そんなときに文字レイアウトや配色が参考になりそうな広告・ポスターをご紹介します。 広告デザインに参考になる文字レイアウト 選 では
文字の先端に丸を足して装飾していきます。 塗りブラシツールで丸を足したい部分をクリックします。 丸のサイズを変更したい時は、再度、塗りブラシツールのアイコンをダブルクリックしてオプションを表示するか、キーボードの「 」「 」キーを押してブラシのサイズを変更することができます。リンクをデザインする 以下の3つのリンクにマウスを載せてみて下さい。 一見、サイト名部分だけがリンクのように見えますが、実際には周辺の余白も含めて、上下の文字列全体がリンクになっています。 いまオススメの素材やその使い方など、Web素材の 今回のテンプレでは文字の左側を装飾してみました。 見出しデザインとしては最もよく使われている装飾の一つですよね。 単純に実践を引くだけではなく、二重線やドット、パターンなどを使うことで目を引くお洒落なデザインにすることができます。 気に入った装飾があればブログなど
今回は文字の両端を装飾した見出しデザインを紹介します。 文字の両端にシンプルな線を加えることで簡単に目を引くデザインを作ることができます。 見出しなどで活用する場合は中央寄せにして使うことをおすすめします。 角丸文字の両端に横線を加えたCSS見出しデザイン h2セレクタ 「文字組」であったり「装飾」であったり手段は無限とあります。 そこで今回は、 僕自身の「デザインのひきだし」を使って、 「センター揃え見出しの装飾」の 色々なパターンをご紹介したいと思います。 線や点線を入れる 下線を入れる こんにちは。ユイpです。 さて、今回のテーマは「文字デザインをしてみよう」です。 皆さんは普段、小説や漫画、ゲームやアニメなどの「タイトルロゴ」に注目した事はありますか? 私はロゴを見るのが好きなのでいつも注目してしまう 続きを読む タイトルロゴ風 文字デザインをして




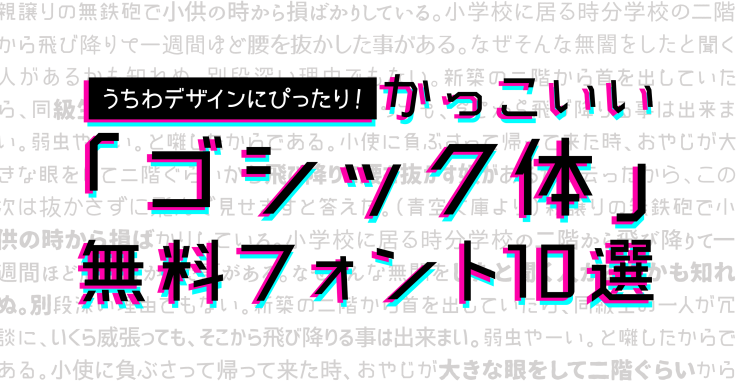
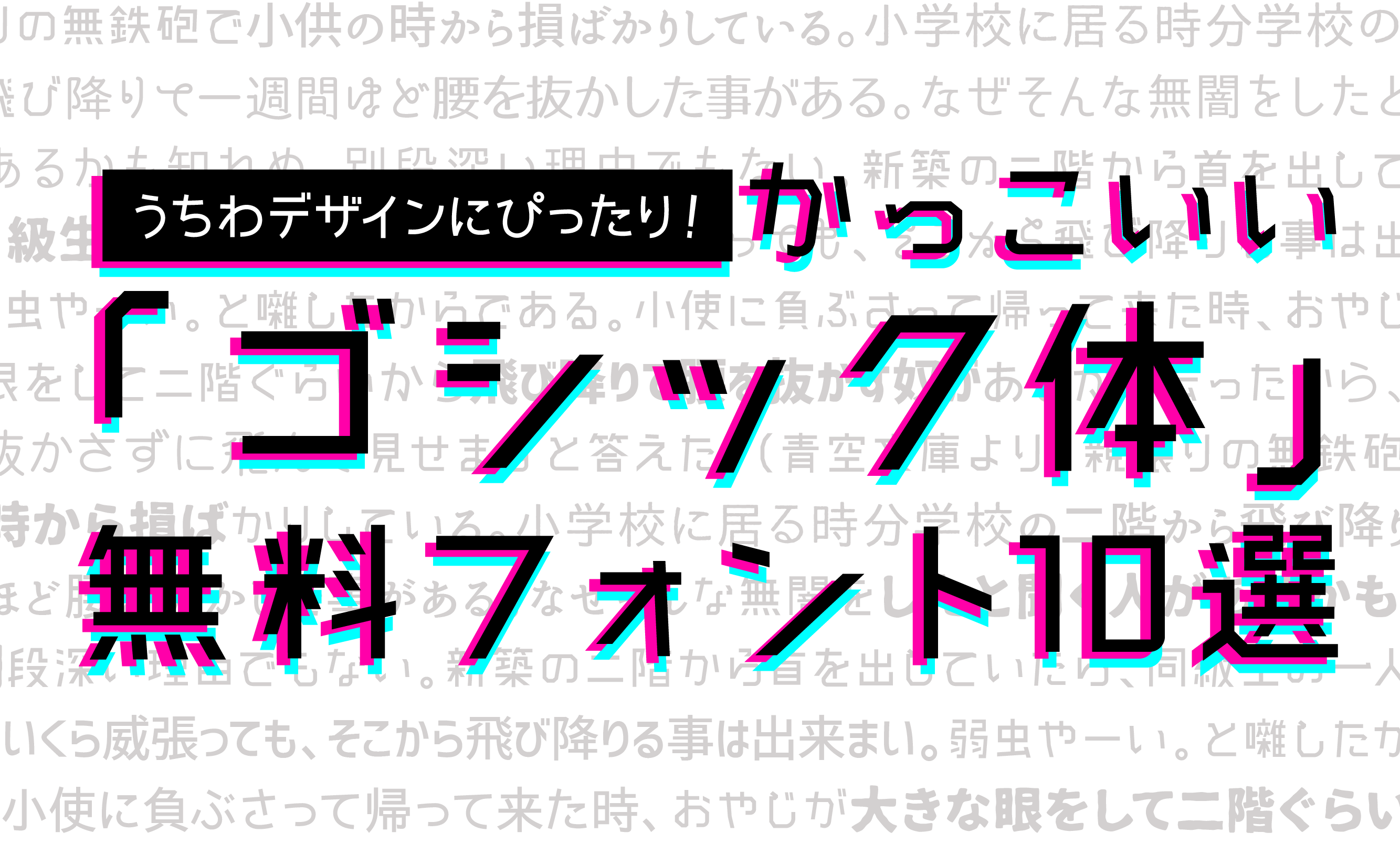
うちわデザインに使える無料のゴシック体フォント10選 イロドリック




看板 書体見本 和文字 英文字 書体 デザイン見本 表札 看板メーカー 美濃クラフト
「文字ツール(T)」①を選択し、アートボード上をクリックして「セロ弾きのゴーシュ」というテキストを作成します②。 12 入力した文字を選択した状態で、「文字パネル」(ウインドウ → 書式 → 文字)を開きます。デザイン性に優れた Webサイトのパーツをアーカイブ したWebデザインの見本集です。 「優れた写真やグラフィックを駆使して、渾身の思いでメインビジュアルを作成したけど、そのイメージに合うグロナビやサイドメニューが思いつかない! 超簡単テク! 文字の装飾に使えるデザインのアイディア10選と方法を紹介 デザインのテキスト部分は見やすくしたいけど、遊び心も加えたい! 今回はそんな方に向けた文字への「簡単だけど可愛く SHOKiTi S SHOKiTi フォロワー: 143 人




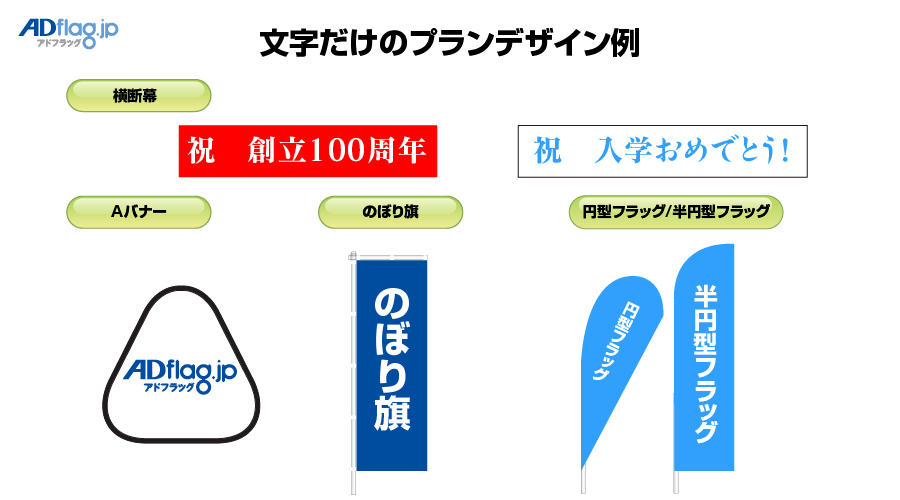
デザイン注文受付中 アドフラッグ



W 文字 花 蝶 植物 リースの優雅なロゴマークデザインです ロゴマーク キャラクター作成 販売の インフィニティ
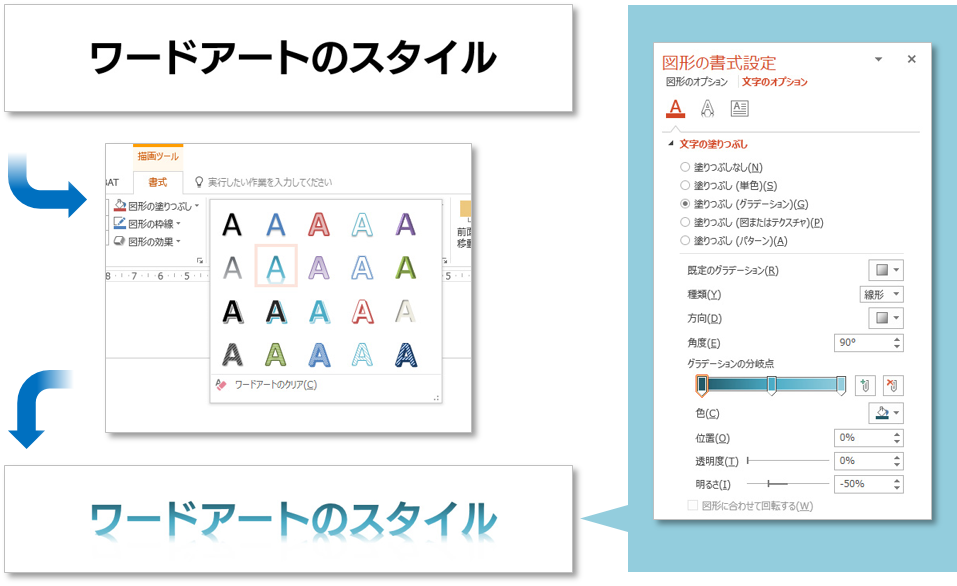
CSS テキストデザイン サンプル集, CSS CSSを使ってテキスト文字に影、立体、光沢などを付けて装飾するサンプル集です。 シャドウ系、立体系、ストローク、ネオン、ストライプからグラデーション、メタル風、鏡面反射などカテゴリにわけて紹介していきます。 賛否はあるかもしれませんが、フォントサイズの調整時に崩れないようにする為に各文字の見せ方で差をつけるテクニック 17 クイックスタイルで文字を装飾する 文字を装飾する 既存のフォントや色では表現にも限界があります。文字のデザイン性をさらに 高めたいなら、クイックスタイルを使ってみましょう。 練習用データ 017pptx「文字 装飾, 手書きポップ, pop デザイン」のアイデアをもっと見てみましょう。 で Amanozyaku Pgsgsfpfc さんのボード「文字 装飾」を見てみましょう。




コピペで使えるボックスデザイン 囲み枠をcssとhtmlで可愛くオシャレに 失敗から学ブログ




プレゼンスライドのデザインをカッコよくするコツ
文字に装飾をして強調させる方法 今回目指すのは↓の画像のようなイメージです。 黄色の文字に黒の枠をつけていきます。 通常、これくらいであれば 〔挿入〕⇒〔テキストボックス〕作成⇒文字入力→文字色を黄色→文字の輪郭を黒にすることでできます。




Lesson16 文字の装飾でデザイン力をあげる方法 未経験から45日でプロ顔負けのwebデザイナーに ゼロイチwebデザイン




文字デザインの基本装飾10パターンを紹介 参考例あり



文字 H アルファベット 四角 黄色のロゴマークデザインです ロゴマーク キャラクター作成 販売の インフィニティ




Powerpoint でできる様々な文字表現 Sbテクノロジー Sbt




かわいい系デザインに使えるフォントや素材 デザインアイデアを集めました Webクリエイターボックス




いちごみるく 両面プリント 文字有 デザインtシャツ通販 Tシャツトリニティ




Cocoon検索フォームのカスタマイズ デザイン変更 入力フォーム文字変更 ビバ りずむ



デザイン初心者向け 文字と装飾とデザインパターン Futopi




選べるフォント オリジナルプリント カスタムオーダーの専門店 スウェット Jp



B文字 月 フローラル 花の上品なロゴマークデザインです ロゴマーク キャラクター作成 販売 インフィニティ



アイデアの引き出しを増やす 見出しのデザイン8選 株式会社しずおかオンライン




ガーリー テプラ King Jim




Html Svgファイルでくっきり画像




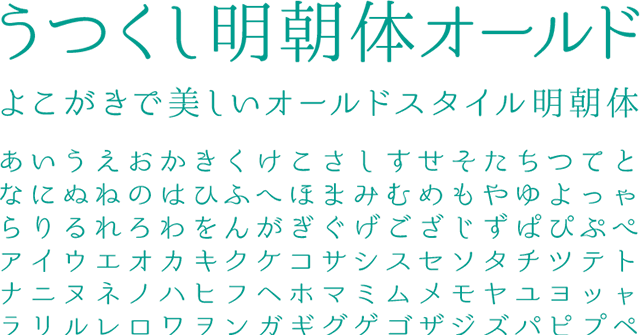
レトロな雰囲気に おすすめ日本語フリーフォントまとめ 無料で使える日本語フォント投稿サイト フォントフリー



3




Dressデザインの編集 基本設定 Bindupサポートサイト



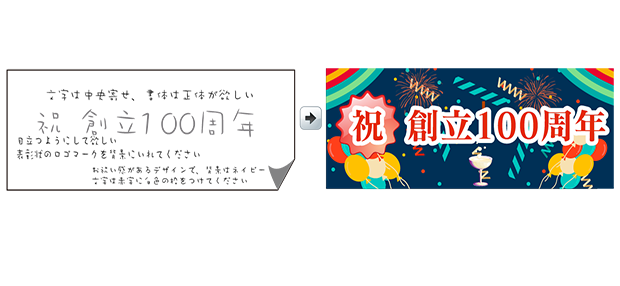
デザイン作成の際のご注意点 祭の卸




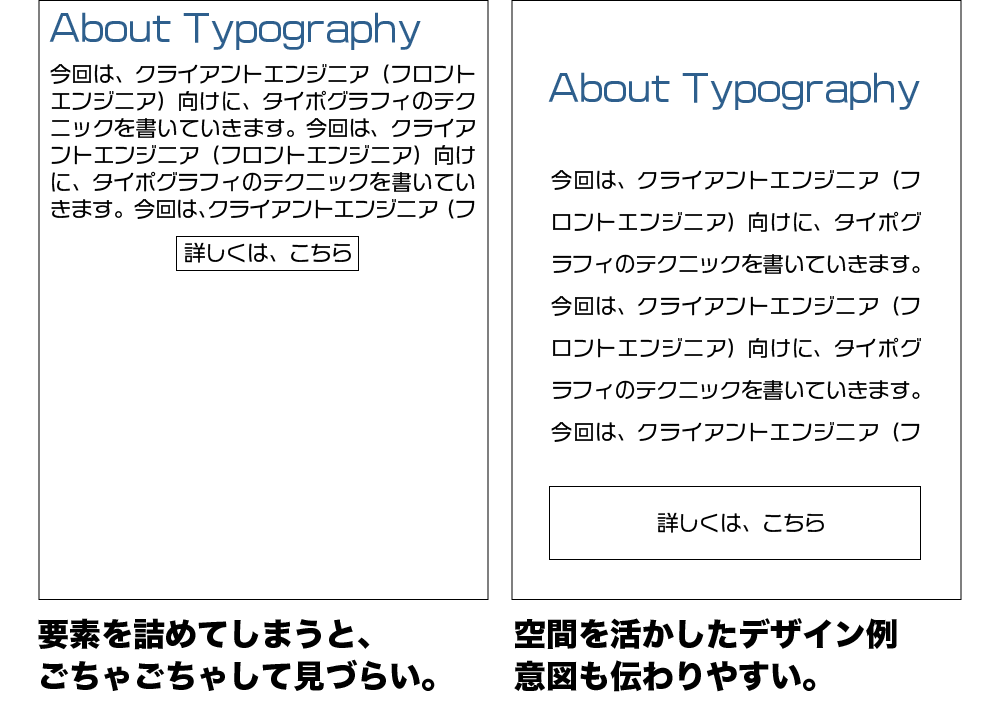
エンジニアこそ 文字のデザイン タイポグラフィ を覚えよう




Mdc 学校法人東京町田学園 町田 デザイン専門学校



アイデアの引き出しを増やす 見出しのデザイン8選 株式会社しずおかオンライン




簡単3ステップで文字装飾 Canva キャンバ で影付き文字 縁取り文字を作る方法 ワーママのほったらかし投資




印面デザイン例 Typo デザイン



W文字 アメージング 欧米風のイメージのロゴマークデザイン ロゴマーク キャラクター作成 販売 インフィニティ



タイトル 見出しの表現力を高める フォントの種類と デザインとアイデア ブログ アニメーション動画の制作ならウゴモーション 企業向け



i文字 上品 黄色 最高クラス クラシックなロゴマークデザインです ロゴマーク キャラクター作成 販売の インフィニティ




大丸スポーツ 文字装飾 Typo Design Text Effects Design




文字 テンプレート 塗りつぶし Pixabayの無料画像



タイトル 見出しの表現力を高める フォントの種類と デザインとアイデア ブログ アニメーション動画の制作ならウゴモーション 企業向け




文字レイヤーに編集やデザインをする方法 Photoshop Elements 14




看板 書体見本 和文字 英文字 書体 デザイン見本 表札 看板メーカー 美濃クラフト




選べるフォント オリジナルプリント カスタムオーダーの専門店 スウェット Jp




ゲームui Uxデザインにオススメのフォント 書体 Mojiru もじをもじる




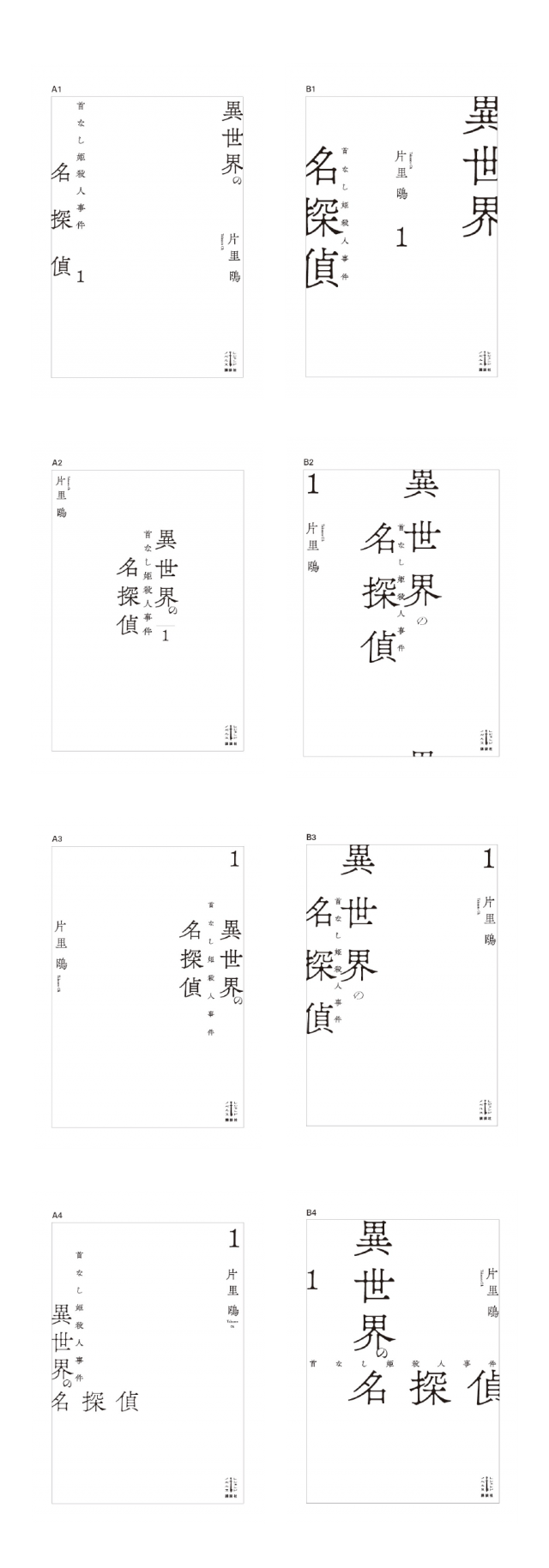
装丁のあとがき 異世界の名探偵 1 首なし姫殺人事件 坂野公一 Welle Design Tree




印象に差が出る デザインでの文字の使い方 ヒーローヘッダーデザイン例 jストリーム




エンジニアこそ 文字のデザイン タイポグラフィ を覚えよう




その他の文字装飾 Suzushi Net




アルファベット 文字 Abc Pixabayの無料画像




文字を画像化できる無料サービスとその使い方 ナオユネット



1




お品書き 値札のデザインサンプルと無料背景素材配布 時短絵師うさぎ




赤い球体丸ボタン吹き出し デザイン装飾セット 無料イラスト素材 素材ラボ




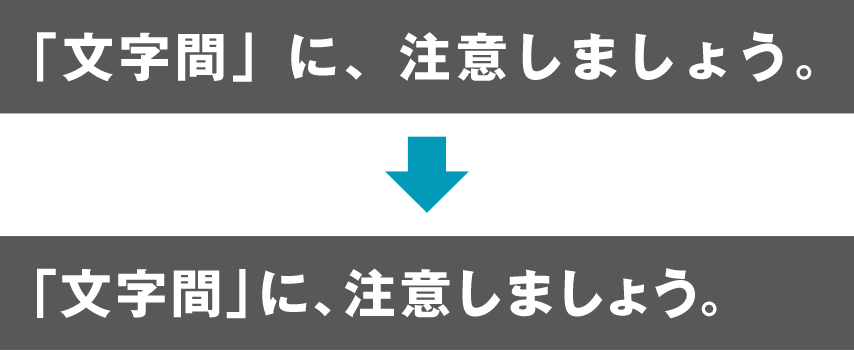
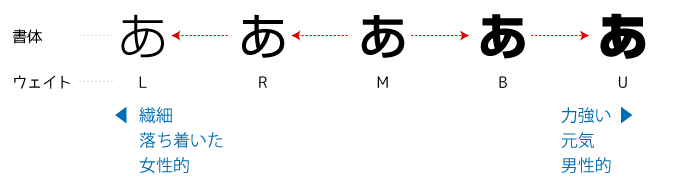
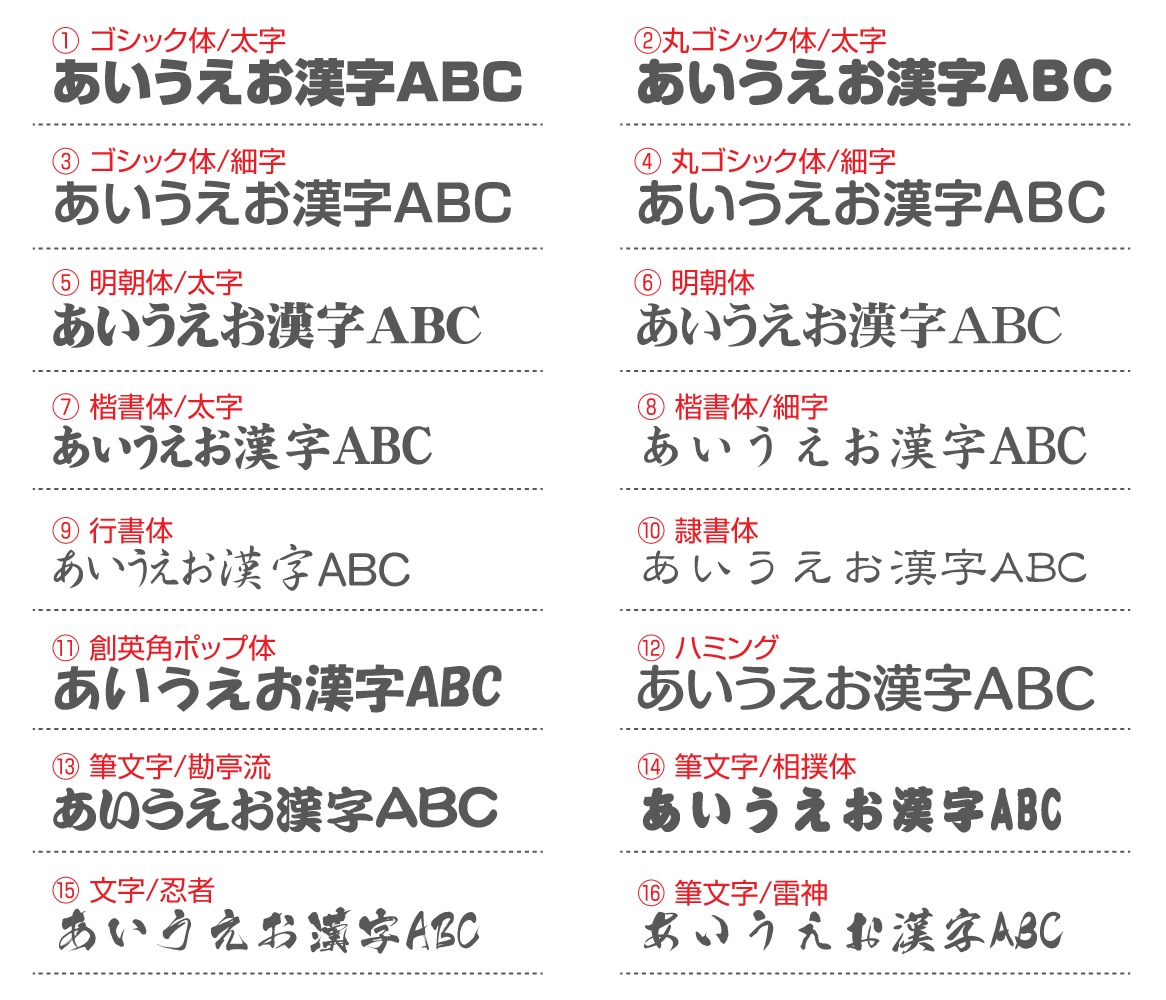
文字の話 後編 タイポグラフィ 書体のイメージ 文字間 デザインの基礎知識 デザインのイロハ 第8回 Dtpサポート情報




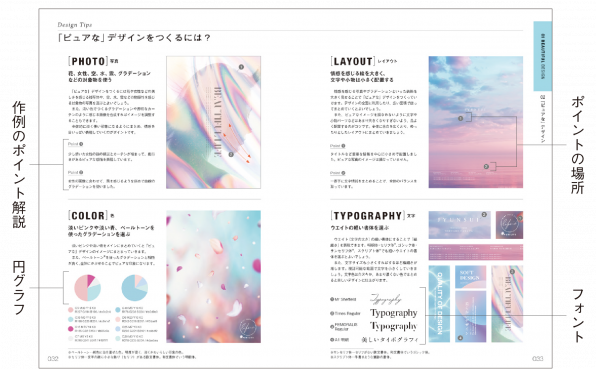
イメージをパッと形に変えるデザイン大全 Sbクリエイティブ




商用可 オシャレで大人っぽい雰囲気の数字のスタンプのイラスト素材になります デザインのワンポイントにおすすめです Adsbygoogle Window Adsbygoogle Push 数字デザイン レタリングデザイン テキストデザイン



第1位獲得 送料無料 スタンドサイン80 左矢印 お客様駐車場 Smオリジナルデザイン イエロー 両面 通常出力 安全用品 標識 バリケード看板 駐車場 駐車禁止 駐輪場 駐車場看板 オープニング大放出セール Www Cahsd Org




白寿祝いのプレゼントに白寿祝い詩の写真立て 花飾りのデザインで祝い詩を飾りました




株式会社ウエスト West By East Group パンフレット デザイン バナーデザイン 文字 装飾




誰でもデザインできるサイト ツクロウ ハンズプロ株式会社




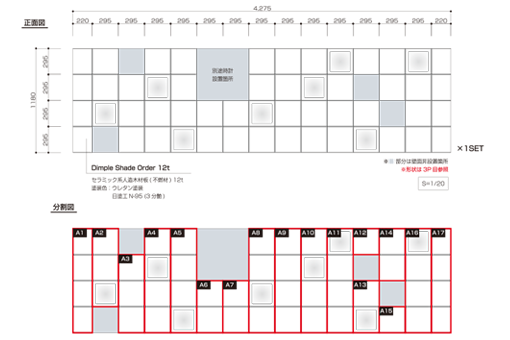
クリニックと百貨店内にある靴屋の壁面装飾デザインパネルの製作事例 Vol 016 お知らせ 日の出工芸株式会社




かっこわるいデザイン対策 初心者向け 少しの工夫で印象が変わるデザインのコツ デザインの作り方 Vol 1



デザイン初心者向け 文字と装飾とデザインパターン Futopi



デザイン初心者向け 文字と装飾とデザインパターン Futopi




ついやってしまう プロのテロップの作り方 ナカドウガ Note



1




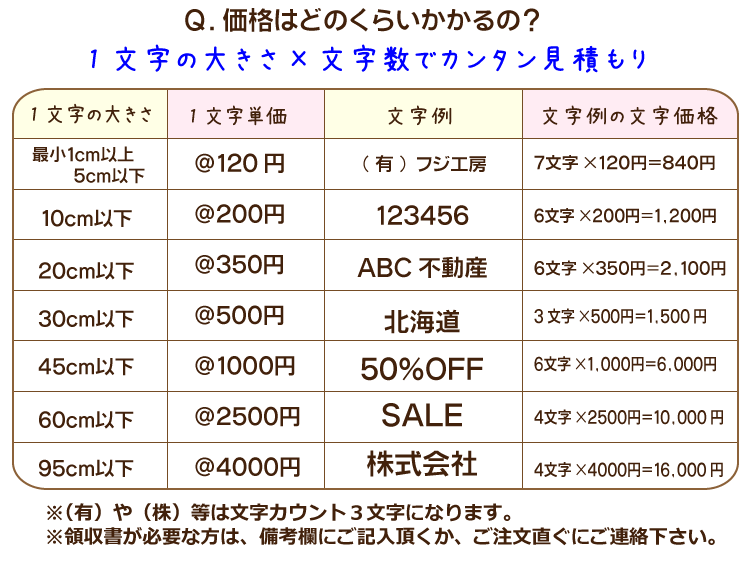
屋外耐候 カッティング文字 5cm以下 カッティングシート カッティング 切り文字 文字 車 ステッカー シール 表札 看板 Moji 5cm デザイン工房 文字 ステッカー 通販 Yahoo ショッピング




チラシ 文字 デザイン Moji Infotiket Com




楽天市場 ウォールステッカー 作る 文字 オリジナル オーダーメイド 10cm以下 英字 英文 漢字 おしゃれ モノトーン 切り文字 ステッカー 北欧 窓 子供部屋 モダン カッティングシート デザイン工房 オリジナルグッズ デザイン工房 文字 ステッカー




動画用のコメントフォローテロップつくります 現役テロップデザイナーが見やすい字幕つくります その他 動画 アニメーション ココナラ




印象に差が出る デザインでの文字の使い方 ヒーローヘッダーデザイン例 jストリーム



らくちんcdラベルメーカー23




デザイン案内 横断幕専門サイト Makumaku




これだけ押さえておけば安心 デザイン業界の専門用語について スリーエムデザイン Mmm Design




初級編 シンプルだけど少し変化を加えるだけで それっぽくなるタイトルデザイン 株式会社nuf 中野にあるデザイン Web制作会社




パッと目立つ 画像加工




Lesson16 文字の装飾でデザイン力をあげる方法 未経験から45日でプロ顔負けのwebデザイナーに ゼロイチwebデザイン



アイデアの引き出しを増やす 見出しのデザイン8選 株式会社しずおかオンライン




Powerpoint でできる様々な文字表現 Sbテクノロジー Sbt




安芸守文筆 記事 サイト制作 Cmsへの入稿及び文字装飾 画像挿入など




うちわデザインに使える無料のゴシック体フォント10選 イロドリック




デザイン注文受付中 アドフラッグ




ロゴ作成でフォントは何を選ぶ 書体選びのヒントと使い分け ひとり広報




印象に差が出る デザインでの文字の使い方 ヒーローヘッダーデザイン例 jストリーム




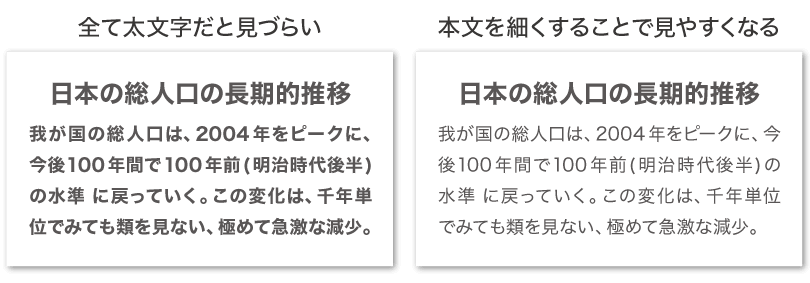
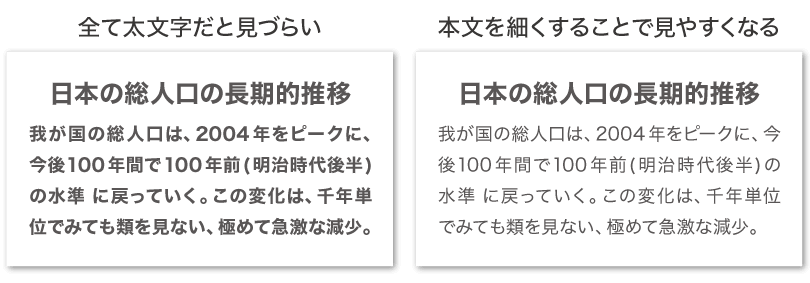
Section 33 読みやすい文章に フォントと文字装飾 Seo対策のためのwebライティング実践講座




タイトルロゴ風 文字デザインをしてみよう デジマースブログ




デザイン案内 横断幕専門サイト Makumaku



タイトル 見出しの表現力を高める フォントの種類と デザインとアイデア ブログ アニメーション動画の制作ならウゴモーション 企業向け




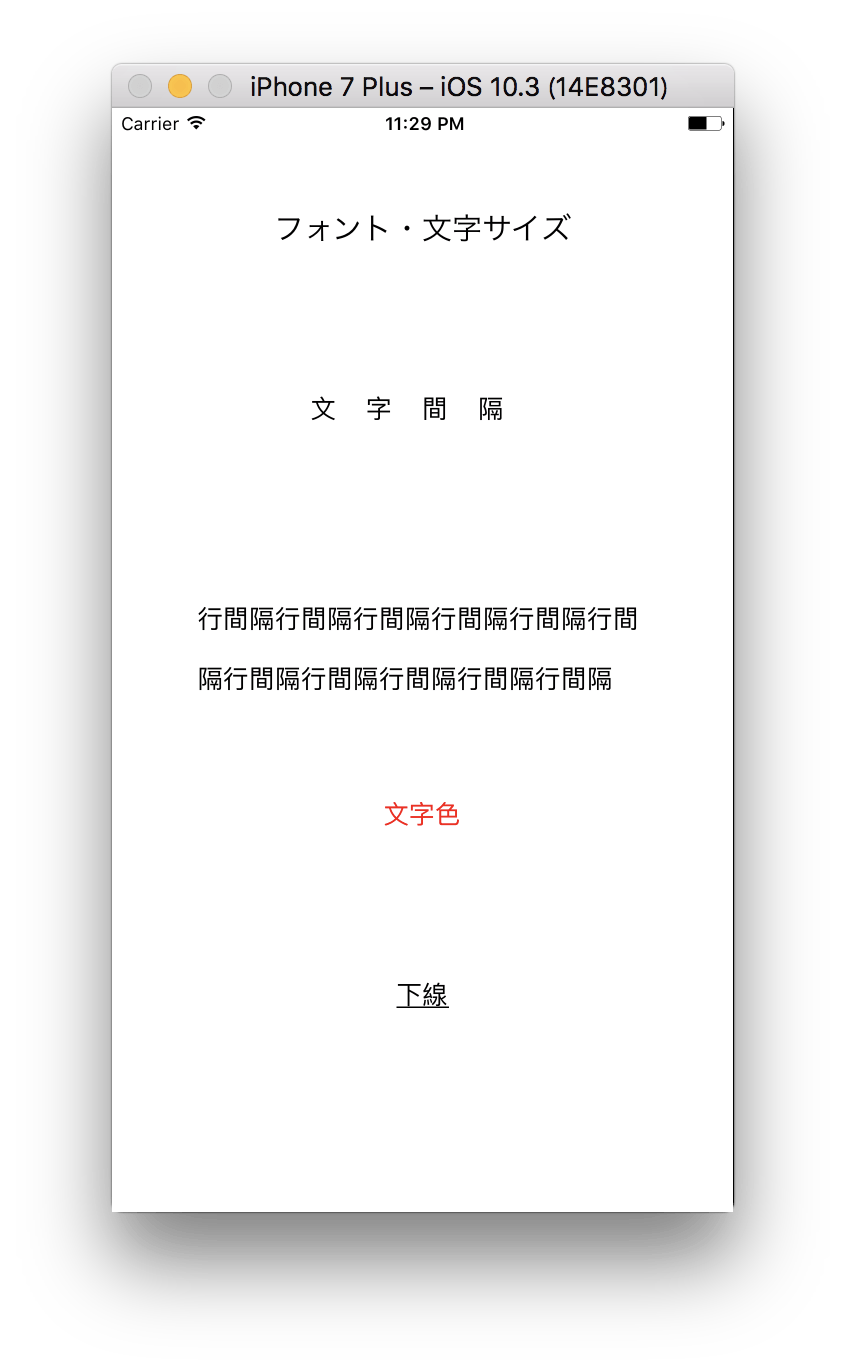
Swift 3 テキストの装飾 フォント 文字サイズ 文字間隔 行間 文字色 下線 Re Engines




ゲームバナーの作り方 バナー制作講座 はなさくっと




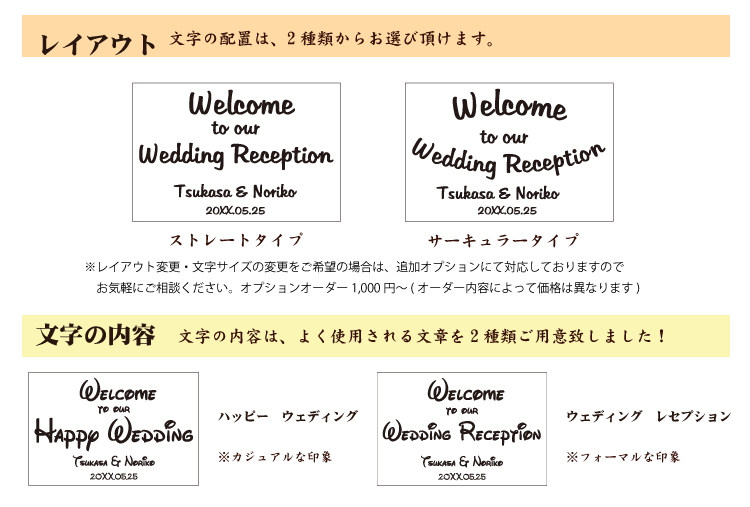
大人デザイン ウェルカムボードは転写文字がオススメ 参考例と作り方 カッティングシート製作 Quack Works




文字のデザイン 小紋づくし Designer S Inspiration




印象に差が出る デザインでの文字の使い方 ヒーローヘッダーデザイン例 jストリーム




超簡単テク 文字の装飾に使えるデザインのアイディア10選と方法を紹介 みっこむ



らくちんcdラベルメーカー23




和風 和モダンなロゴデザイン8選 筆文字ロゴ 和風漢字ロゴデザイン作成のご依頼なら




文字レイヤーに編集やデザインをする方法 Photoshop Elements 14




Lesson16 文字の装飾でデザイン力をあげる方法 未経験から45日でプロ顔負けのwebデザイナーに ゼロイチwebデザイン




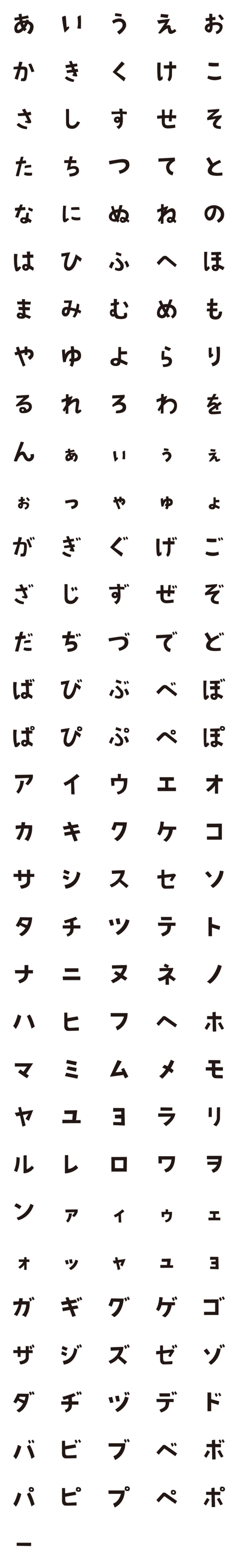
カタカナ 影 文字 ひらがな 一覧 Letternays




3 15 2 テキストフレーム内の文字列を装飾する



タイトル 見出しの表現力を高める フォントの種類と デザインとアイデア ブログ アニメーション動画の制作ならウゴモーション 企業向け



無料素材 ハロウィンのデザインにも使えそうな 荒々しい筆跡と液垂れの装飾のホラーフォント




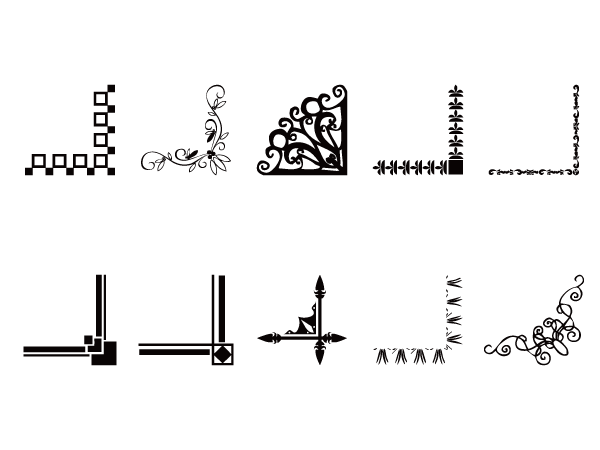
美麗な飾り罫 パーツ パターンの通販 ヒラカワ レンタロウ 紙の本 Honto本の通販ストア




デザイン管理機能 Dress ホームページ作成ソフト Bind10




見やすいテロップの極意 ぶいろぐ




商用可 オシャレでカッコイイ数字のスタンプのイラスト素材になります クールな雰囲気の数字スタンプです Adsbygoogle Window Adsbygoogle Push かっこいい数字デザイン 数字デザイン 数字




印象に差が出る デザインでの文字の使い方 ヒーローヘッダーデザイン例 jストリーム




装飾 Silhouette Design



1




時間指定不可 サイン ガラス表札 G 05フレームアートシリーズ モザイク送料代引き手数料無料ディーズガーデン おしゃれ プロバンス風 軽くて丈夫なfrp製 彫刻風 かわいい色と質感 南欧風 アンティーク調 デザイン表札 装飾 洋風 エクステリア 送料無料 Ramler Com



0 件のコメント:
コメントを投稿